Websites are built with a combination of technologies. This combination is known as a tech stack. On the front end are the frameworks and components that users see and interact with. On the back end are servers and databases. Then you can include other technologies to build your website such as analytics tools and APIs to add more functionality.
Some popular examples of tech stacks include:
- LAMP (Linux, Apache, MySQL, and PHP)
- MEAN (MongoDB, Express.js, Angular, and Node.js)
- MERN (MongoDB, Express.js, React, and Node.js)
- Django Tech Stack (Django, Apache server, and MySQL)
If you are curious, however, how do you find out what tech stack a website uses? Here are some ways to find out.
Why Find a Website’s Tech Stack
There are benefits to knowing it depending on who you are. Here are some reasons:
- Curiosity: You simply want to know how a website is built.
- Inspiration: If you are looking to build a website and are unsure what tools to use, then finding what tech stacks your favorite websites use can serve as a source of inspiration.
- Research: Learning what was used to build a website can help you understand which technologies are currently in use and their purpose. People who are studying web development can also research what skills they should learn to expand their knowledge.
Methods for Finding a Website’s Tech Stack
Find Information in the Source Code
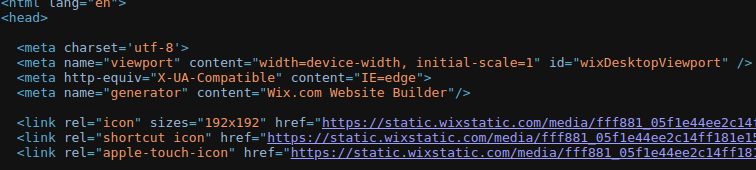
You can usually find what a website was built within the source code. To do that, you can right-click on the page and click “View page source”. The option may be labeled differently depending on your browser. Here’s an example output when viewing the page source of a website.


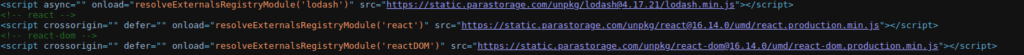
As you can see at the top under the <head> tag, you can see that “Wix” is mentioned in a few places. With that, you now know that this website in particular was built with a website builder. If you look further down in the source code, you can find other keywords. In the next screenshot below, you can see mentions of “react” as an example.


Use a Website
There are some websites that can find the tech stack for you. One example is “BuiltWith“. To use a website that finds a tech stack, just enter the URL of the website you are interested in and let the website do the work.
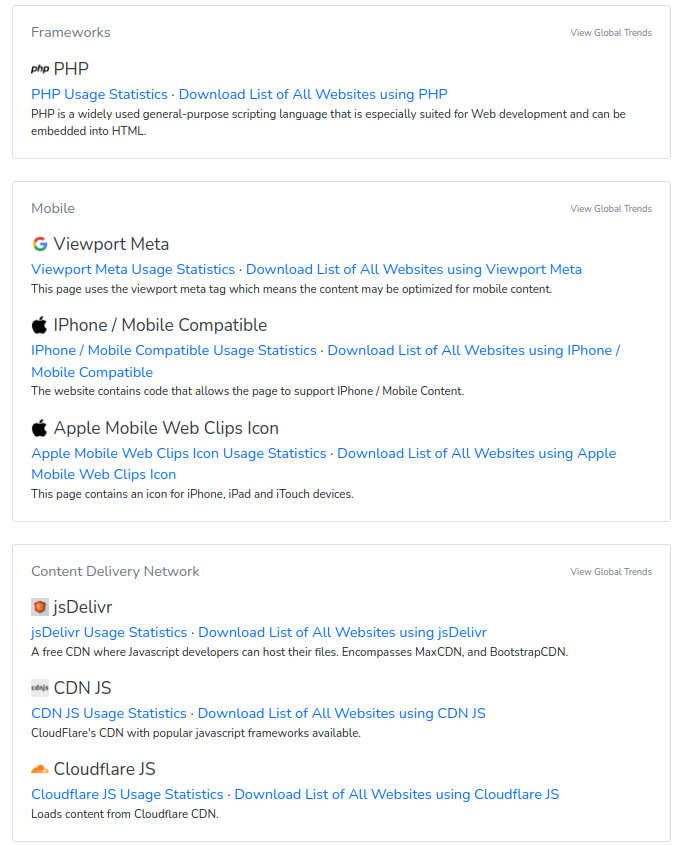
Here’s a partial example of the results. BuiltWith finds the technologies used to create a website and categorizes them. From there, you can find out information such as what the website uses for analytics, who their host is, and what frameworks they use.


Use a Browser Extension
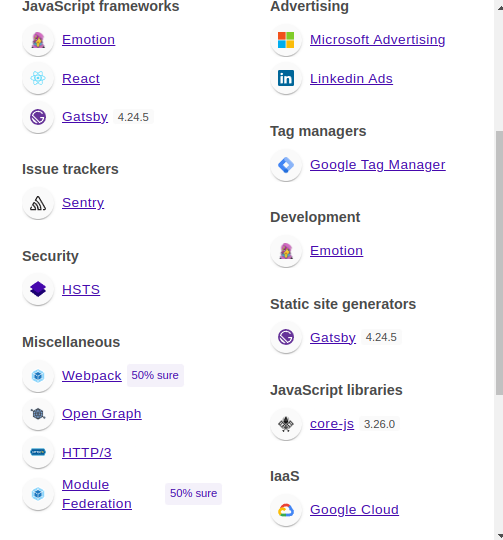
Similarly to websites that find tech stacks, browser extensions are available too. In the following example, the tool used is “Webappalyzer“.


Tools like Webappalyzer discover the technologies used to create a website and display them under their respective categories. I like tools like Webappalyzer because the way the information is presented is neat and readable.
Some Considerations when Trying to Find a Website’s Tech Stack
There are some things to consider while looking for a website’s tech stack. For one, you may not always find the answer, and websites may purposely hide that information. Some websites may choose to hide information about their stack through the use of obfuscation techniques. Furthermore, some information gathered by tools and websites could be incorrect or outdated. Therefore, if you are ever in doubt, inspect the website using other resources to confirm your findings.
Conclusion
Whether you are looking for inspiration, doing research, or simply curious, you now have the tools and the knowledge to discover how a website was built. You can learn about all the different tools that are used to create websites and how they work together. It may not be crucial knowledge, but it’s something that you can know about.